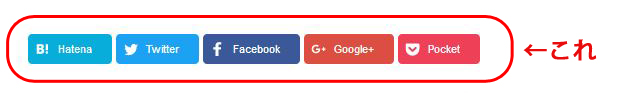
はてなブログにちょっぴりおしゃれなSNSボタンを設置しました。

前々から、いい感じのSNSボタンをつけたかったのですが、これで実現!
「AddThis」という海外のサービスです。
SNSボタンをかんたんに設置できる「AddThis」
「AddThis」は、コピペで簡単にSNSボタンが設置できるサービスです。
CSSの知識がなくても、ちょっといい感じのSNSボタンが簡単に仕上がります。デザインの自由度も高く、自分好みにカスタマイズすることもできます。
というわけで、さっそく使い方をみていきましょう。
AddThisの使い方
AddThisを使うのは、最初に登録が必要になります。
AddThisにアクセスすると、このような画面になります。

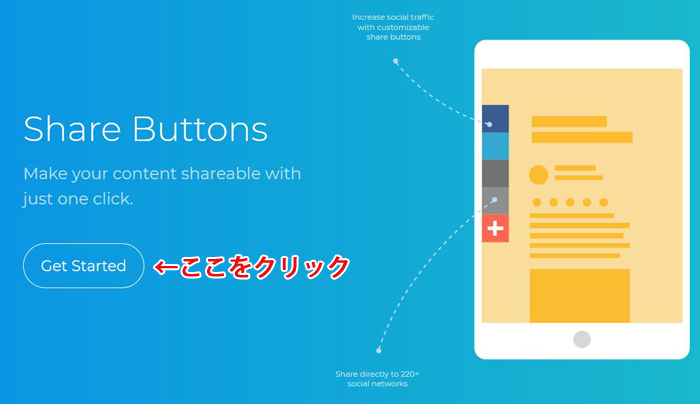
画面をスクロールし、「Share Butons」がでてきたら「Get Started」をクリックします。

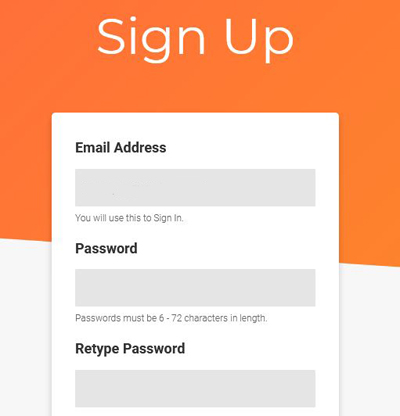
サインアップ画面になったら、必要事項を入力して先にすすみます。

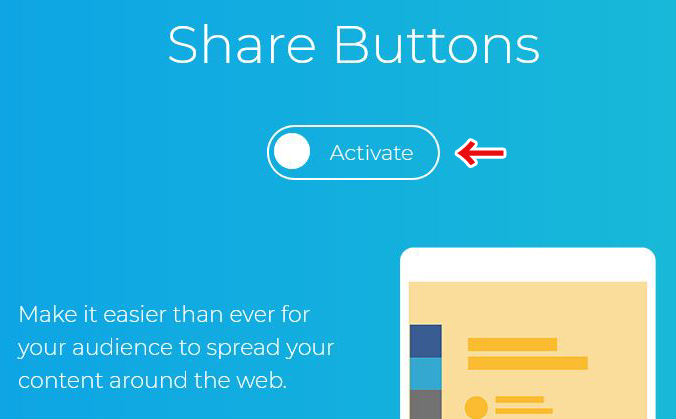
「Share Buttons」という画面になったら「Activate」をクリックします。

これでAddThisを使えるようになりました。次はSNSボタンをつくってみましょう。
シェア用のSNSボタンをデザインする
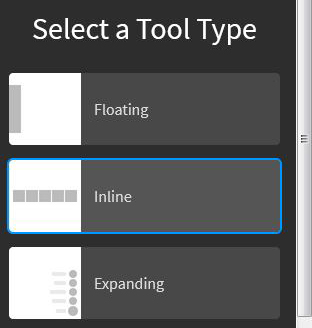
まず最初に、どのような形式でシェア用のボタンを入れるかを選択します。

横位置の場合は、InlineでOKです。形式を選んだら「Continue」をクリックします。
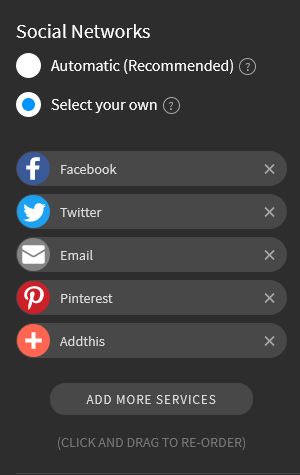
次の画面では、どんなボタンを表示するかを決めます。「Social Networks」で「Select your own」にチェックを入れると、好きなボタンを選んで入れられるようになります。

世界中のSNSボタンを網羅しているようで、選べるボタンの数は膨大。もちろん「はてなブックマーク」もあります。

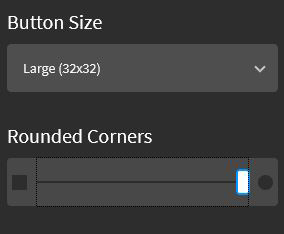
「Design」をクリックすると、ボタンの大きさや形や色を変えることができます。

ボタンの角はスライダーで調整できます。直角から大きな丸みまで、好みの形状にすることができます。角は最大でここまで丸くできます。

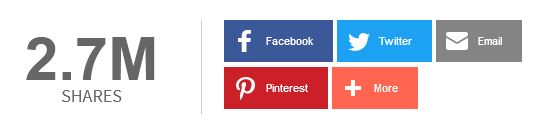
「Share Counters」の項目では、シェア数の表示方法を決めることができます。オーソドックスなデザインから、ユニークなところではこのようなデザインもあります。

デザインが決まったら「Save&Continue」をクリックします。これでデザインは完成です。つづいて、コードを貼る作業に入ります。
はてなブログにコードを貼る
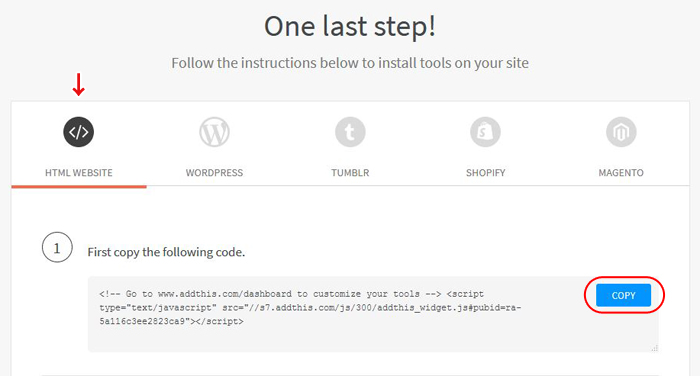
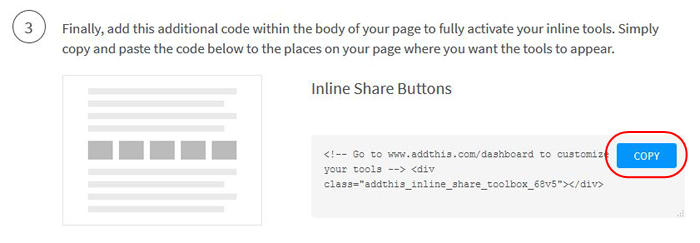
コードが表示された画面になったら、はてなブログの場合は「HTML WEBSITE」を選び、下の1に記載されているコードをコピーします。

はてなブログのダッシュボード画面から「設定>デザイン>カスタマイズ」とすすみ、フッタに先ほどコピーしたコードを貼りつけます。

つづいて、先ほどのAddThisの画面にある「3」のコードをコピーします。

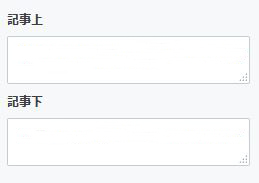
はてなブログの「設定>デザイン>カスタマイズ」にある「記事上」「記事下」の項目にいきます。

シェア用のSNSボタンを入れたいところに、先ほどコピーしたコードを入れます。もちろん、両方入れてもOKです。
これで作業は完了です。
表示されているかチェックしてみよう
コードを貼りつけたら、表示されるかチェックしてみます。
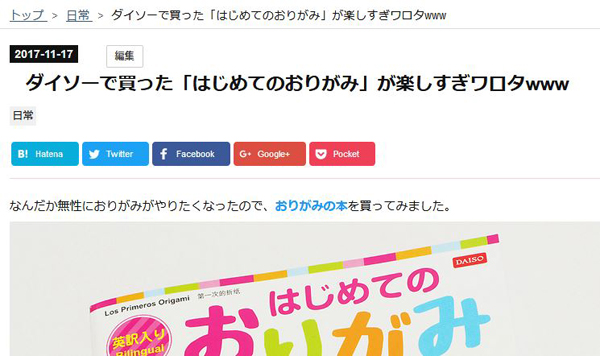
ゆずもちは「記事上」に表示されるように設定しました。ブログをみてみると・・・

おお、表示されています!
これはボタンをMiddle(中サイズ)でつくったものですが、大きいものや小さいものもつくることができますよ。
まとめ
SNSシェアボタンが簡単に設置できるサービス「AddThis」の紹介でした。CSSの知識がなくてもできるので、興味のある方はぜひ使ってみてくださいね。