先日、ブログテーマを「Minimalism」に変更しました。

デフォルトのままでもいい感じのテーマなのですが、いくつか気になった点があったのでカスタマイズしてみました。
というわけで、Minimalismにしてから行ったカスタマイズを書いてみます。
スマホ表示の修正
Minimalismはレスポンシブデザインのブログテーマで、パソコンでもスマホでもキレイにみられるのが特長です。
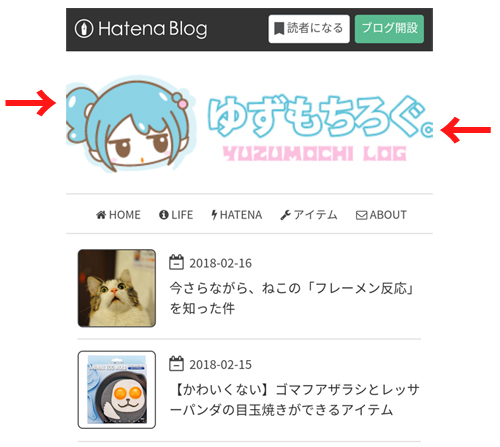
が、スマホでみてみると・・・

なんとタイトル画像の両端が切れています。
タイトル画像が大きいのが原因かもしれませんが、ここはキレイにおさめたいところ。というわけで、次の方法で修正してみました。
画面内にタイトル画像がおさまるようにする
今回は、画面の幅が狭くなったらタイトル画像が小さくなる方法をとってみました。
「デザイン」→「設定」→「デザインCSS」とすすみ、次のコードを貼っています。
/* レスポンシブヘッダー調整 */
@media (max-width: 480px){#blog-title-inner,#title a{
height:80px!important;
width:auto;
}
#blog-title-inner {background-size: contain!important; }
}画面の幅480pxを境に、画像の高さが80pxになるように指定しています。
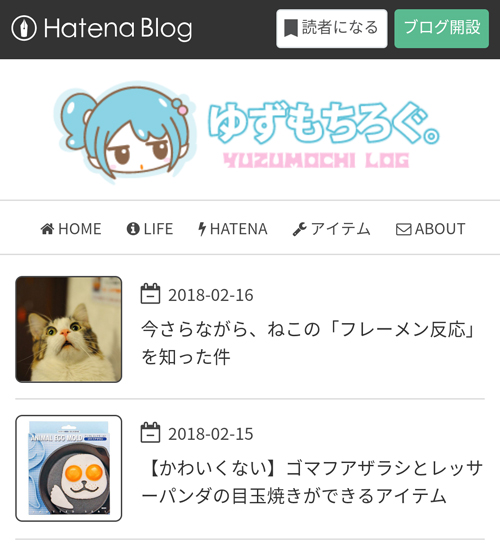
すると、こんな感じで画面に入るようになりました。

・・・が、この方法を行うと、タイトル画像の上下に空白ができる場合があります。
そうなった時は、次の方法で対策すると簡単です。
ヘッダー上下の空白をなくす
余白はほんの少し残すといい感じになる気がします。
ヘッダー上下の余白をなくすには、次のようなコードを使います。
/* タイトル画像上下の余白を調整する */
#blog-title {
margin: 13px auto 8px auto;
padding: 0;
}「margin:」の後ろに4つ並んでいるのが、「上 右 下 左」の余白に対応しています。
最初のコードとあわせて使うときは、こんな感じで追加します。
/* レスポンシブヘッダー調整 */
@media (max-width: 480px){
#blog-title-inner,#title a{
height:80px!important;
width:auto;
}
#blog-title-inner {
background-size: contain!important;
}
/* タイトル画像上下の余白を調整 */
#blog-title {
margin: 13px auto 8px auto;
padding: 0;
}
}画面の幅480pxを境に、タイトル画像の高さが80px、上の余白が13px・下の余白が8pxになるという指定です。
パンくずリストを小さくする
パンくずリストが大きく感じたので、小さめにしてみました。
パンくずリストとは、グローバルナビの下などにある「トップ > アイテム >」というリストのことをいいます。

文字を小さくするのに、こんなコードを追加しました
/* パンくずリスト サイズ */
.breadcrumb{font-size:80%;}文字サイズを80%にするという指定です。
TOPに戻るボタンの実装
前のテーマでも使っていた「TOPに入れるボタン」を入れました。
最初はうまく表示されずにあせりましたが、原因は単純でした。
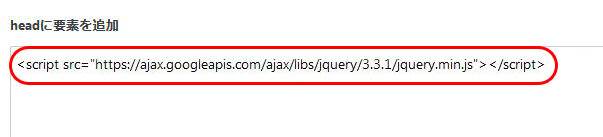
はてなブログ「headに要素を追加」に貼っていた、jQueryを使うためのコードを消してしまっていたようです。
追加したら、正常に表示されるようになりました。

初歩的なミスでスミマセン。これを忘れたらいけませんね・・・。
まとめ
こんな感じで、ちょこちょこといじっています。Minimalismはデザインが安定しているのでいい感じです。使っていてたのしいテーマですね。