はてなブログをスタートして最初にやったカスタマイズと設定をまとめてみました。
カスタマイズや設定で迷っている人の参考になればと思います。
記事の文字色を変更
はてなブログはデフォルトだと文字の色が濃いので、グレー寄りの色に変更しています。
ほんの少しグレー気味にするだけでも、背景とのコントラストがおさえられてずいぶんと読みやすくなりますよ。
【設定方法】
はてなブログの管理画面から「デザイン」→「カスタマイズ」→「デザインCSS」とすすみ、次のコードを貼ります。
/* 記事の文字色変更 */
.entry-content { color:#333333; }「#」のうしろにあるのが、文字色の指定です。ここを変えると、お好みの文字色にすることができます。
カラーコードは「WEB色見本 原色大辞典 – HTMLカラーコード」を参考にするとわかりやすいですよ。
コメント欄の表示・非表示
記事のうしろにつくコメント欄の設定です。表示にすると、読者の方とコメントのやりとりができます。
私の場合はコメントのやりとりまで手がまわらなさそうだったので、「なし」にしています。積極的に交流したい方は表示にするとよいかと思います。
【設定方法】
管理画面から「設定」にいき、基本設定の項目にある「コメント設定」で表示の有無を設定できます。
画像の圧縮設定
はてなブログは、基本的に表示が重めです。
できるだけ軽くなるように、画像は圧縮したものを使うのがオススメです。はてなフォトライフの設定を帰ると、自動で圧縮できるようになります。
【設定方法】
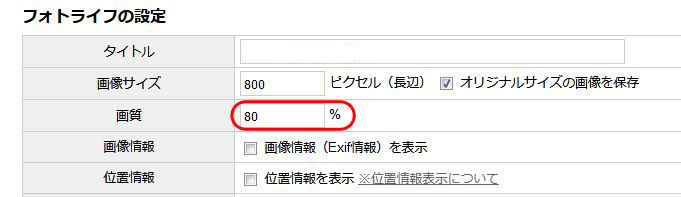
はてなフォトライフの「設定」で、画質を100%から下げます。

80~90%あたりにすると画質の劣化も感じにくく、ほどよい感じかと思います。
パンくずリストが表示されるようにする
パンくずリストとは、主に記事タイトルの上に表示される「トップ>日常>○○」などと表示されるリストのことです。

SEO的な効果がどうこうといわれていますが、純粋にみやすいので入れています。
設定方法
はてなブログの管理画面から「デザイン」→「カスタマイズ」→「記事」とすすみ、「記事ページにパンくずリストを表示する」にチェックをいれます。

チェックを入れると、各ページにパンくずリストが挿入されます。
グローバルナビを設置する
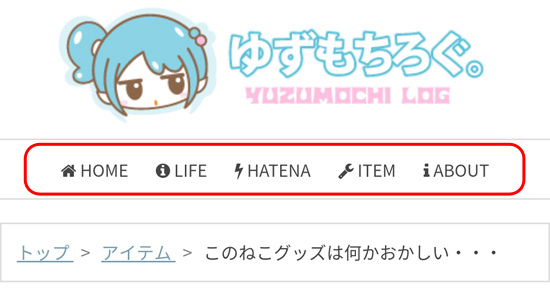
グローバルナビとは、ヘッダー画像の下に入るメニューバーのことです。
こんな感じのものですね。

特に、パソコン環境ではグローバルナビがあると格段にみやすくなります。
設置方法はブログテーマによって違いがありますので、お使いのものにあわせて設定してみてください。
タイトル画像(ヘッダー画像)をオリジナルにする
このブログでは、タイトル画像をオリジナルのものにしています。

画像は「画像のみの表示」と「画像とテキストを表示」することができます。私の場合は、画像のみを表示しています。
【設定方法】
はてなブログの管理画面から「デザイン」→「カスタマイズ」→「ヘッダ」とすすみ、「画像をアップロード」から設定できます。

タイトル画像の下にサイト説明を表示したい場合は、「画像とテキストを表示」にチェックを入れます。
プロフィール画像を大きくする
トップページに表示されるプロフィールの画像を大きくしました。

大きくするとブログの雰囲気がガラッと変わり、読者の方にも覚えてもらいやすくなります。
【設定方法】
こちらの記事で手順をくわしく解説しています。

【必要に応じて】レスポンシブデザインの調整
初期設定でもっとも苦労したのがこれでした。くわしく説明しながらいきます。
今はネットの閲覧環境が人によってそれぞれです。
サイトをつくるときはスマホ表示、タブレット表示、パソコン表示のそれぞれを意識したデザインが推奨されます。
それに対応するのが、画面幅によってレイアウトが変わる「レスポンシブデザイン」です。
レスポンシブデザインとは
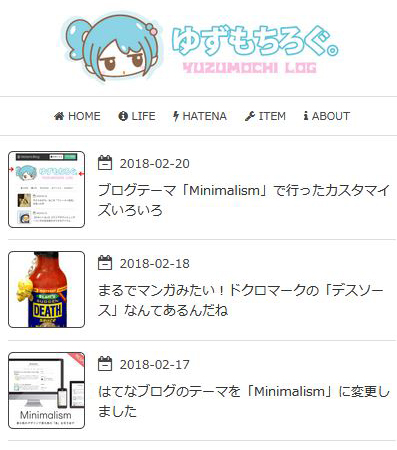
私のブログを例にとると、パソコンでみたときは横幅が広く表示されます。

一画面の中に、記事一覧とサイドバーが表示されています。
記事一覧には本文の抜粋が表示され、サイドバーには関連記事・注目の記事・月別記事数など、たくさんの情報が表示されます。
スマホやタブレットでみるとレイアウトが変わり、サイドバーが記事一覧の下に移動します。

レイアウトがシンプルになり、情報が必要なものにしぼられて、小さな画面でもみやすくなります。
パソコンとは画面幅が違うので、それにあわせてデザインが変わるというわけですね。
はてなブログのレスポンシブ問題
はてなブログはレスポンシブ対応が不完全なようで、表示にいくつかの問題があります。
スマホ対応のレイアウトは「とりあえず表示される」といった程度のもので、非常に見づらいデザインになっています。
タイトル画像の両端が切れる問題
また、スマホでみたときに、タイトル画像の両端が切れて表示されることがあります。

この現象が起こった場合は、CSSにコードを追加して対応します。
こちらの記事でくわしく手順を解説していますので、この現象に悩んでいる方は参考にしてみてください。

【必要に応じて】独自ドメインでwwwなしでもアクセスできるようにする
はてなブログProで独自ドメインを使う場合は、wwwなしでもアクセスできるようにすると便利です。
【設定方法】
こちらの記事で手順をくわしく解説しています。

まとめ
今回は、このブログで最初に行ったカスタマイズのまとめでした。最初に何をしたらいいか迷っている方は、ぜひ参考にしてみてくださいね。